
vuejs比较同类型的框架入门简单,使用方便,开发效率高效,还有一个更重要的使用体验,如果你的项目还有微信小程序端的话,只需要简单的改动,就完成开发。
使用vuejs在实际开发中,我们会使用三大件?
vuejs
vue-router
vuex
当然如果你的项目每个路由页面(组件)之间的关联几乎没有,只需要vuejs+vue-router即可!
如果只是有少量的全局状态和组件关联,也可以不使用vuex,使用window.xx的处理方式即可!
一.404的处理
这是一个网站似乎不可或缺的部分,其实在vue-router已经给了我们很明确的处理办法:
解决方式

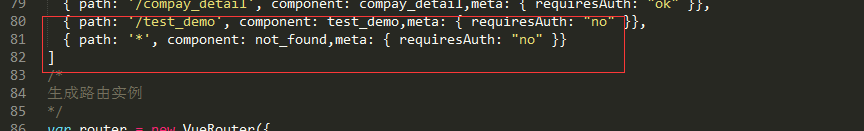
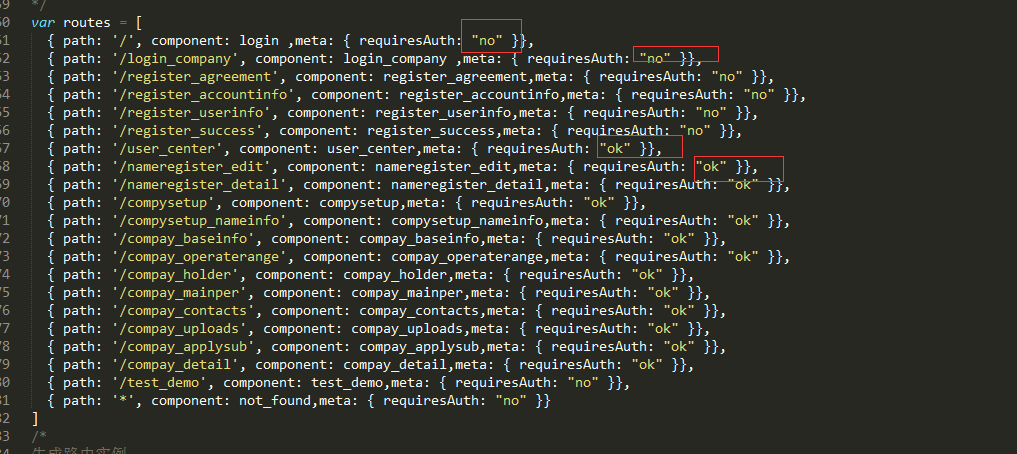
在路由配置位置,加入一条*的通用路由,在找不到地址,就会采用对应的路由组件。代码:
{ path: '*', component: not_found,meta: { requiresAuth: "no" }} 二.登录状态和用户信息的存储
当然,我的使用方案只是其中一种,
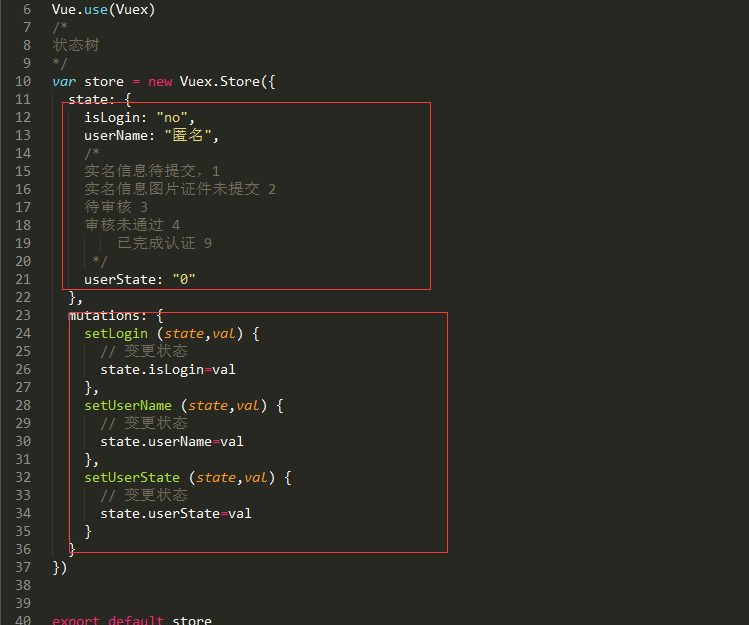
1.vuex中设置默认全局状态
我们首先在vuex中默认设置登录状态和用户信息以及对应的处理方法:

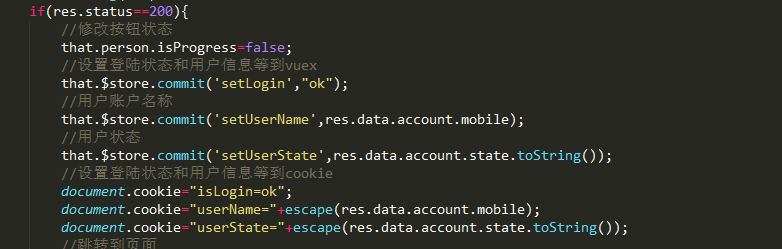
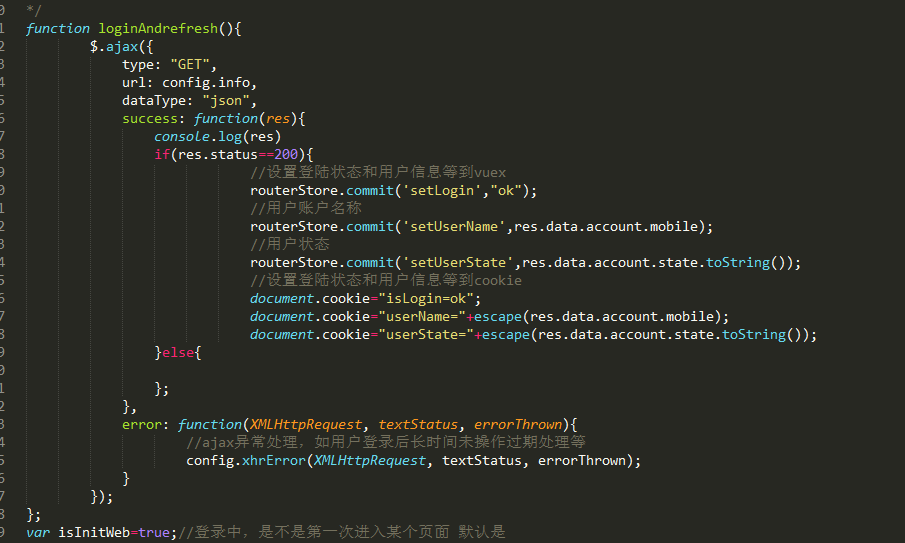
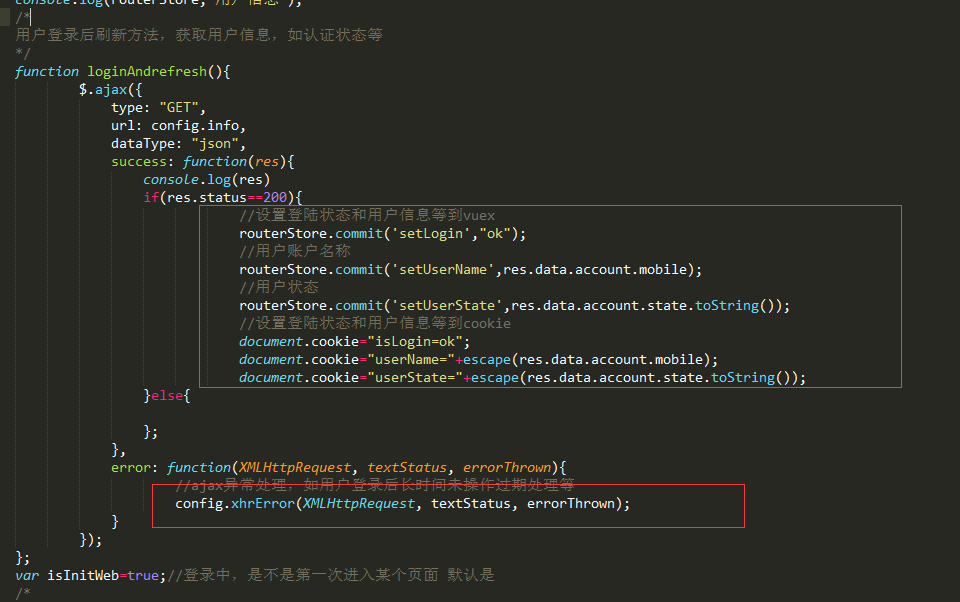
2.登陆后修改vuex的状态和存入cookie
然后,在登录页面,登录成功接口我们修改vuex状态,和把信息存入cookie

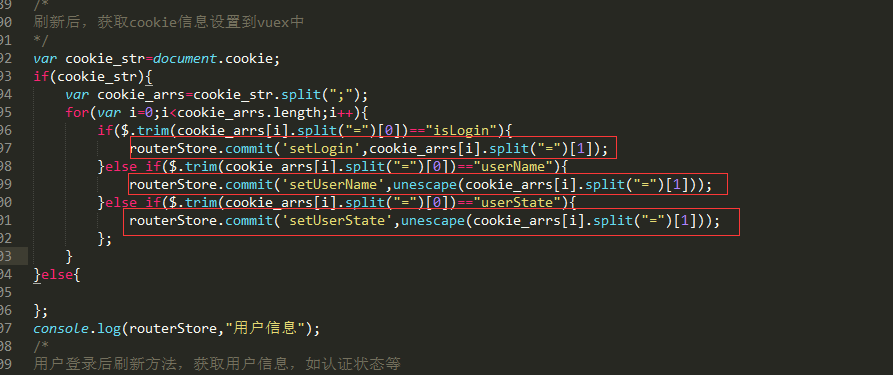
3.cookie的使用用来处理刷新问题
我们既然已经使用vuex来保存了登录等信息,为什么还是存入cookie呢?
其实很简单,即使是单页开发,也避免不了刷新的问题,为了处理刷新问题,在用户刷新后还能拿到用户信息,我们会在是刷新之后,先读取cookie数据,然后修改vuex的状态,避免vuex状态丢失问题:

我们如何使用vuex?在vuejs之外?
引入路由配置文件头部调用即可(我们获取的是vuex的实例,同样也挂在到了window下,用来任意位置处理vuex)!

三.用户超时问题处理
一个用户,在网站中长时间为操作,用户某个请求操作之后,要给用户自动跳到登录页面的。
这个状态我们可以记作就是ajax的401问题
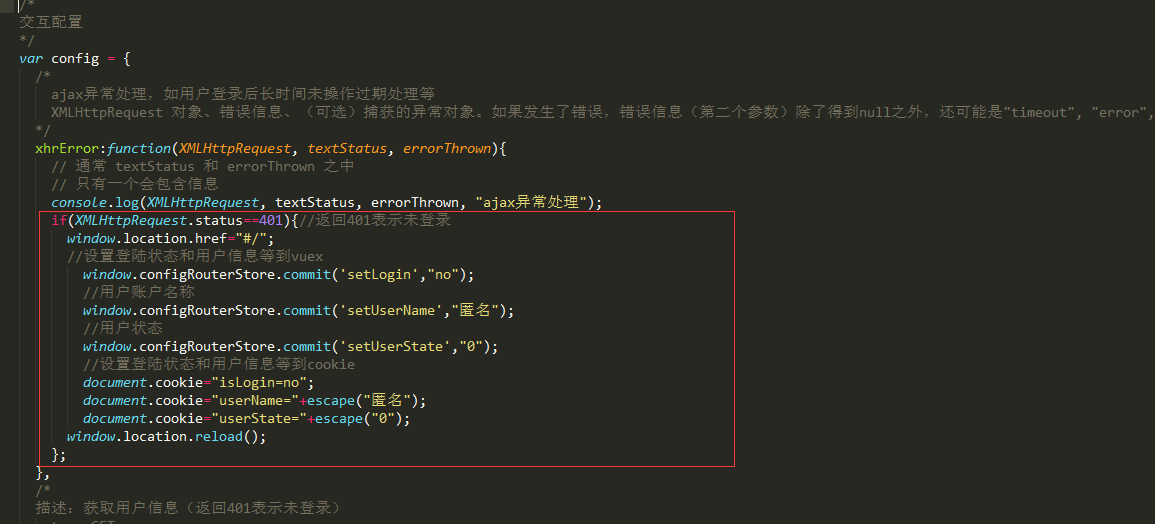
1.ajax处理登录超时
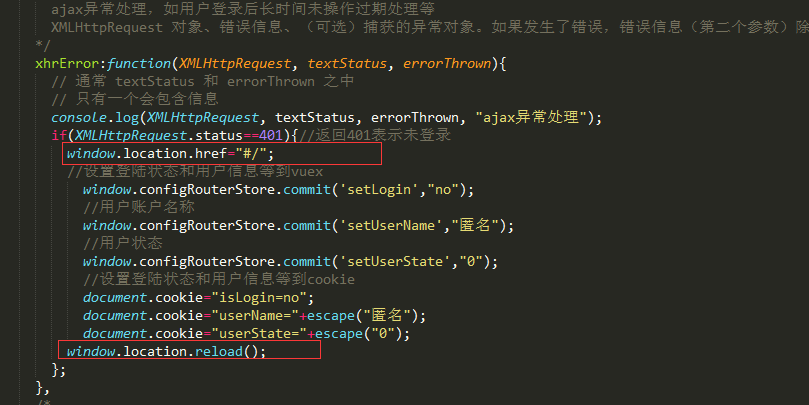
我们可以给所有ajax请求的失败回调,在触发时调用一个统一的处理函数,来处理401?

在实际处理函数,我们就可以去处理401,如果出现就把vuex登录等信息重置,和cookie重置,并且回到登录页面。

我们如何使用vuex呢?vuex创建的实例挂在到window下(上一步的处理),用来任意位置使用:

2.刷新处理超时
我们让后台提供一个登录后调用会返回用户各种信息的接口,未登录使用会返回401即可!

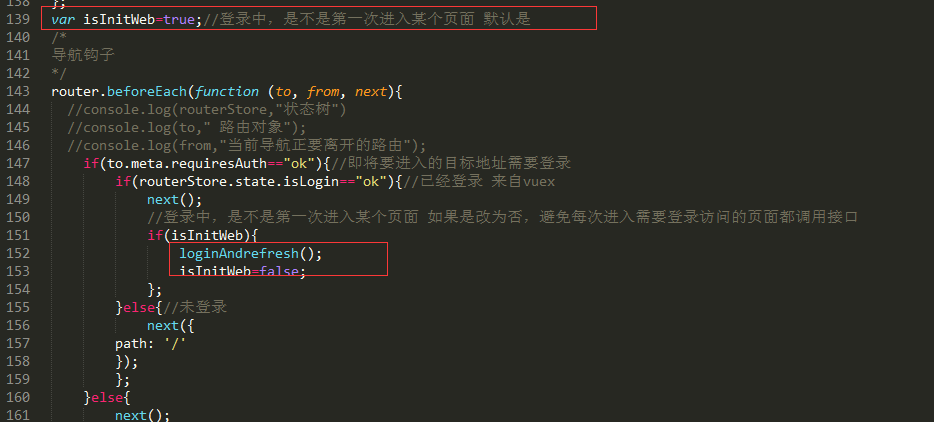
这个方法会在路由的钩子函数中,且第一次刷新才用调用,一个全局开关解决重复调用问题,

四.路由拦截和用户超时
这个也是vue-router提供的方案,就是使用路由守卫:

这个是自己随意定义的,如我提供的就是no不需要登录,yes需要登录,所以在路由钩子函数位置:

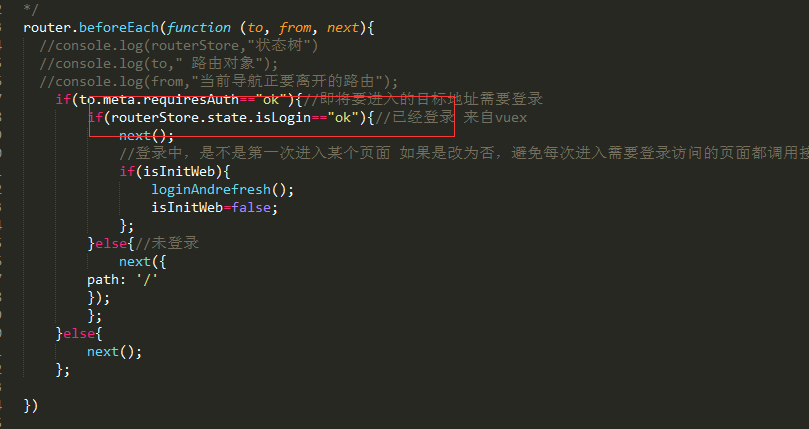
每次路由变化,都是先判断目的路由是否需要登录,
1.不需要登录,直接进入目的路由即可
2.需要登录,获取vuex存放的用户登录状态,是登陆中进入目的路由,不是回到登录页面,
3.我们在处理用户超时问题也会介入到这里,我们会在首次刷新调用一个只有登录中调用会成功,未登录就会返回401的接口,如果401,即使先进入目的路由,还是会跳回到登录页面。

返回401就会做重置vuex状态和cookie和返回登录的处理

五.vuejs配合jquery等三方类库
也许在很多时候,我们还会使用一个熟悉类库!
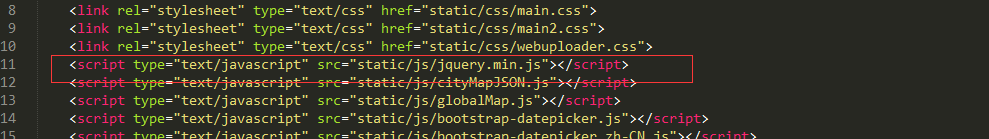
对于这种类库,比如jq,我们可以在index.html直接引入:

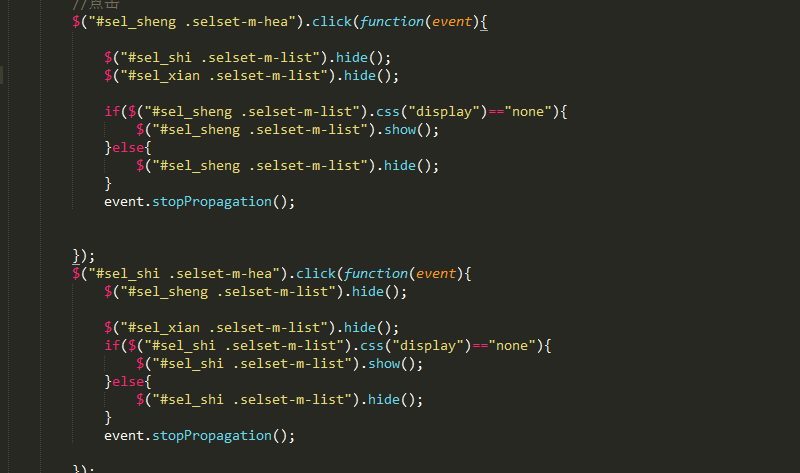
在调用位置,比如某组件,我们在钩子函数,mounted调用即可:

这个有一个问题你发现了吗?
没错就是jq绑定事件问题,有的特殊处理,如果用on绑定了我们可以在每次进入对应组件后先off掉。